experiment 1
RANDOMISING THE SEQUENCE OF NARRATIVE FRAGMENTS
Link to Experiment 1
Link to Experiment 1
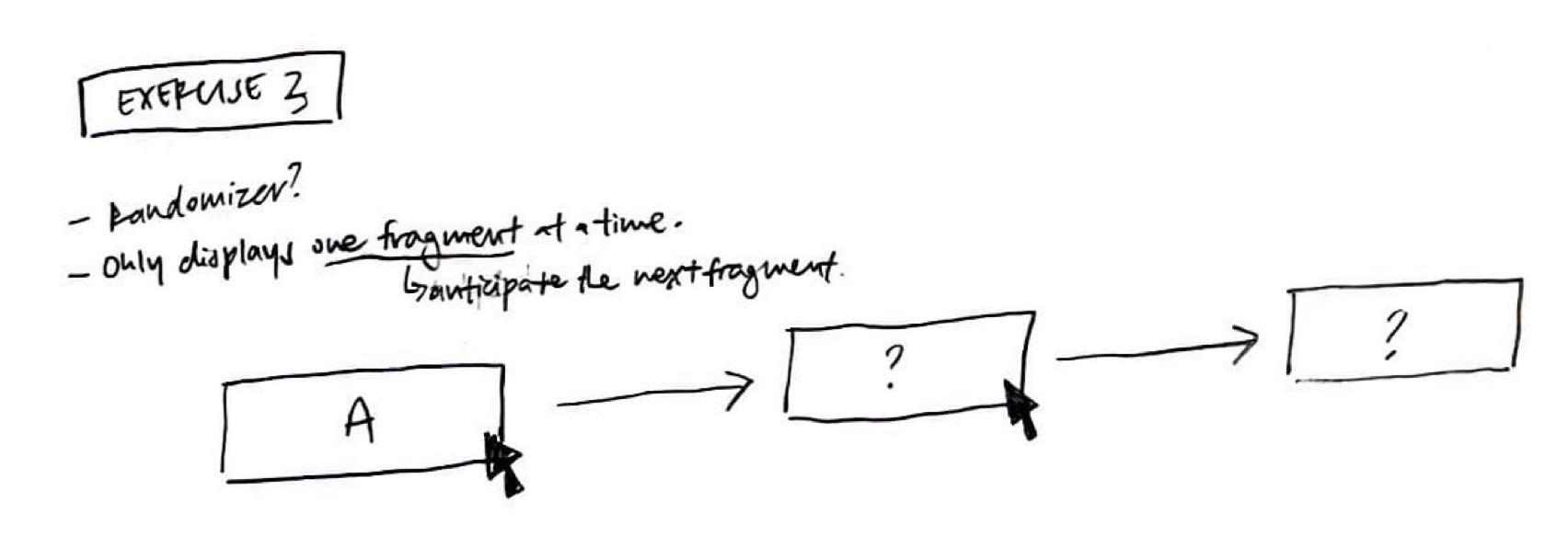
Since this is just the first experiment, I wanted to keep the mechanics of it simple especially since I don’t have much experience with JavaScript. The screen would display just one narrative fragment at a time, and upon clicking, the viewer receives a randomly generated narrative sequence.

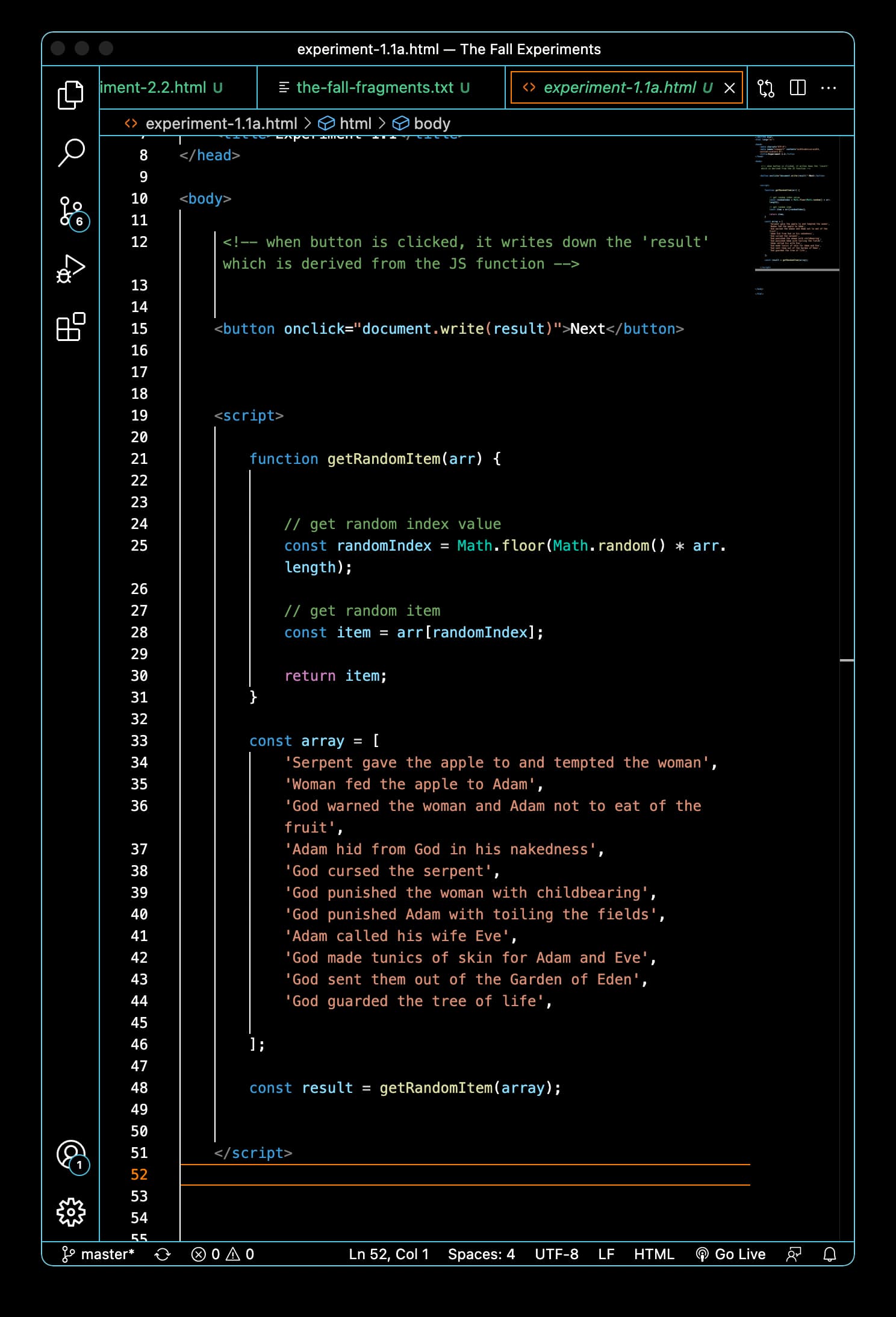
In the JavaScript code, there are mainly two things that are going on: 1) an array stores all the narrative fragments; and 2) a function is created to retrieve a random index, with Math.floor and Math.random(), based on the array.

The problem with the code is that onclick=”document.write(result)”, executes only once which causes the button to disappear after the result is written on screen. To solve this, the next attempt separates the function of the randomiser and the printing of the result.
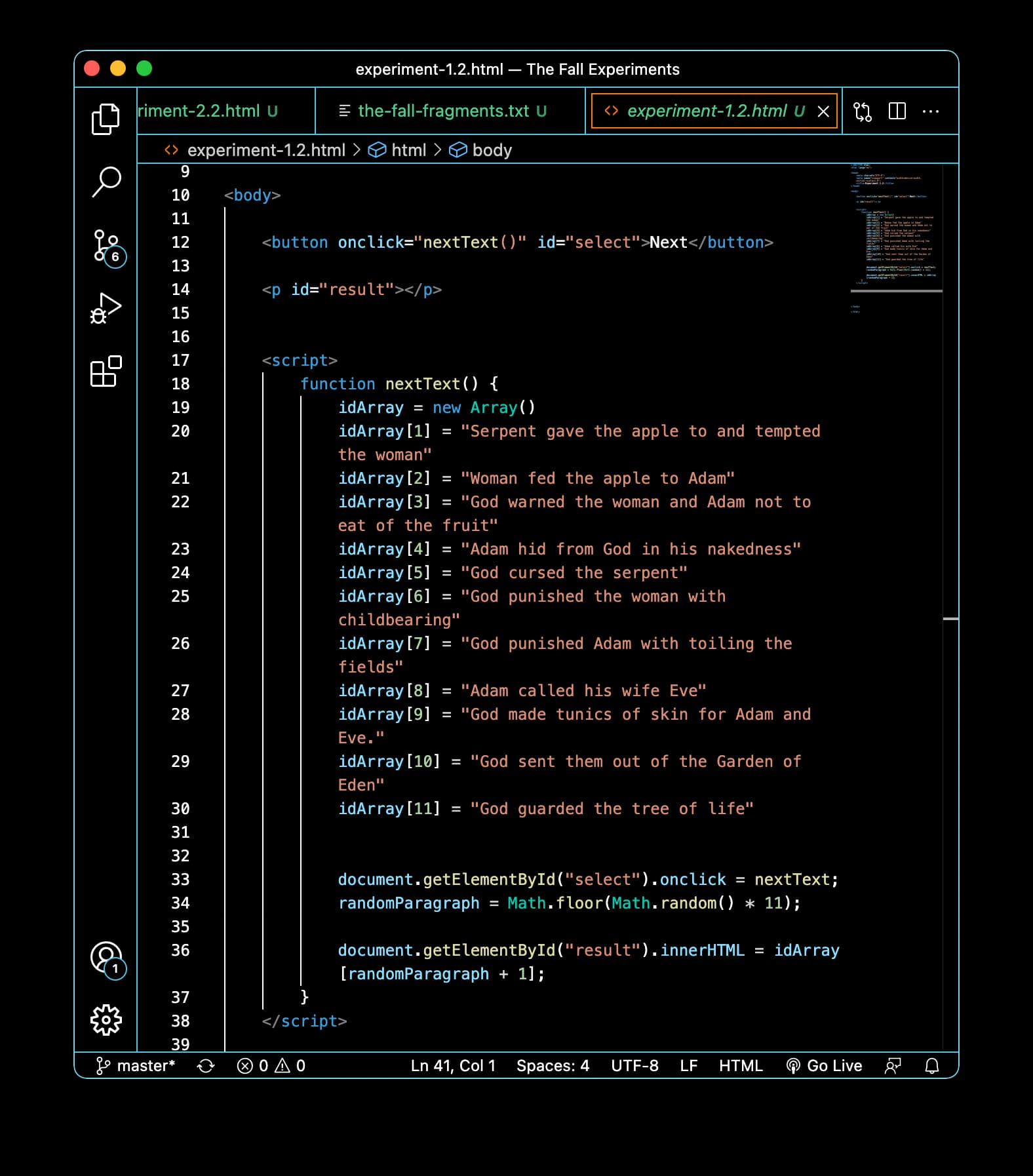
In this attempt, the HTML now has two separate elements rather than one: the <button> and <p>. This allows the button to execute the function of randomising the index on the array. document.getElementbyID(“result”).innerHTML then prints that indexed fragment into the <p> tag since it has the property of id=”result”.

In one of my interactions with this experiment, I recorded down the sequence that was generated:
In this sequence, the narrative changes and brings out a different nuance. Adam technically gains knowledge of good and evil only after eating the fruit, but why was he already hiding in the beginning? It also seems a little comical that God punishes the woman right after he so generously makes her and Adam tunics. The countless possibilities of how the story can progress is evident as it will vary from person to person and reading to reading