experiment 2
REORDERING NARRATIVE FRAGMENTS IN A GRID
Link to Experiment 2
Link to Experiment 2
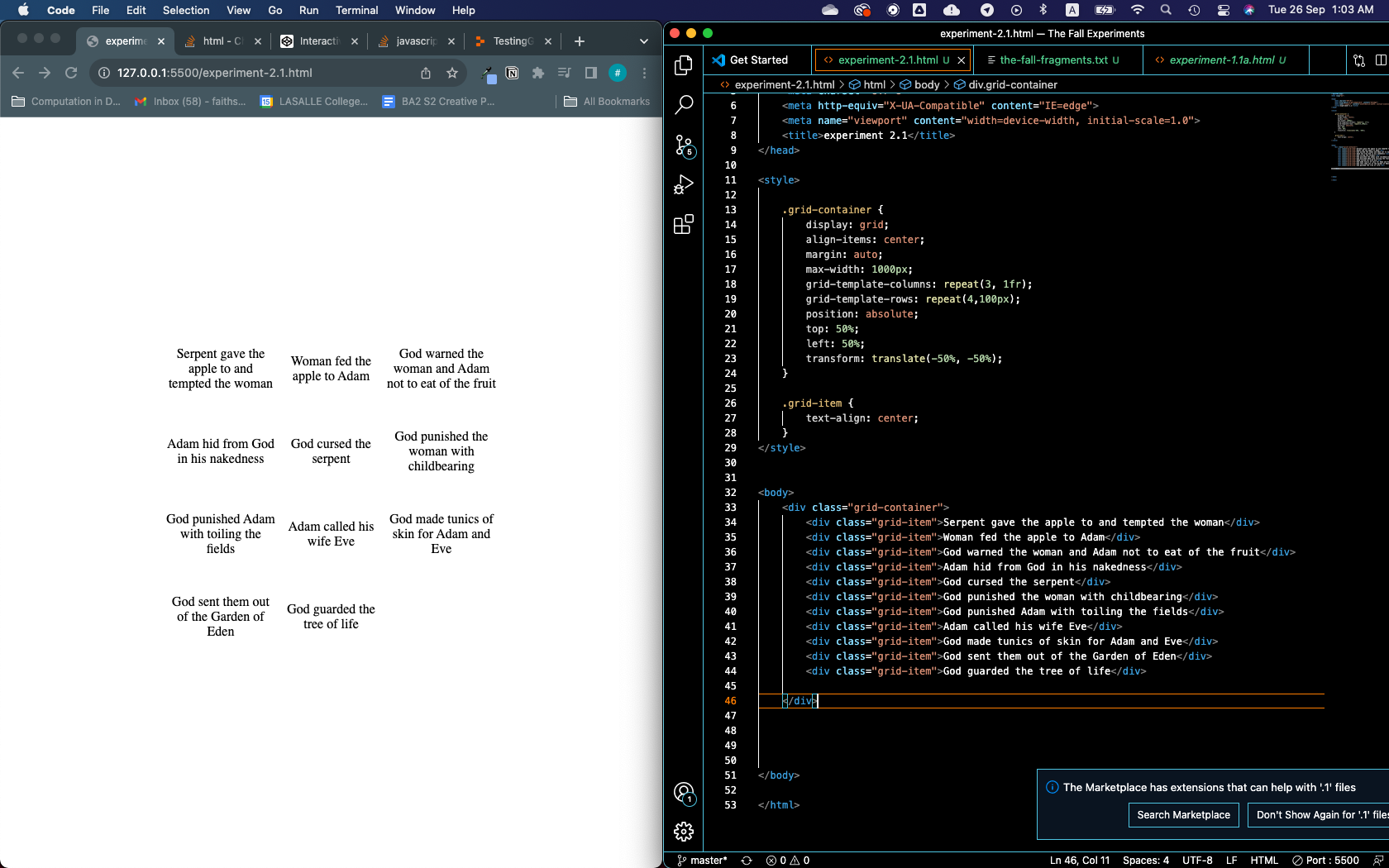
Unlike the previous experiment, I wanted viewers to have a little more awareness of what the narrative sequence could be. So, I planned for all text fragments to be displayed. The viewer is able to arrange the order of the fragments by clicking on a fragment, which then jumps to the top of the order.


The grid layout has a natural imposition on the reading sequence, because of rhythm, proximity and habit. This presentation of all the narrative fragments gives the reader ‘foresight’ as to what comes next.
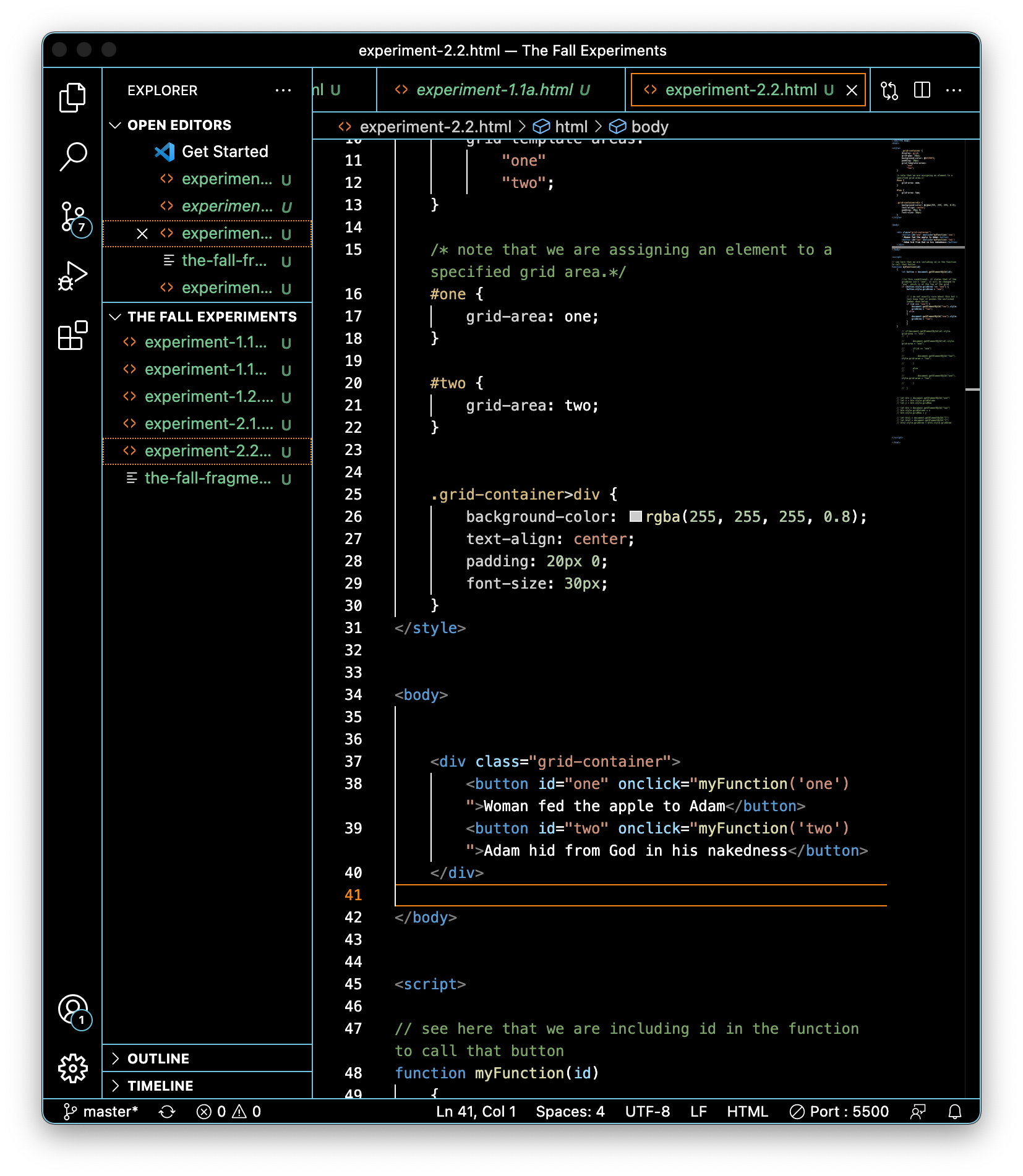
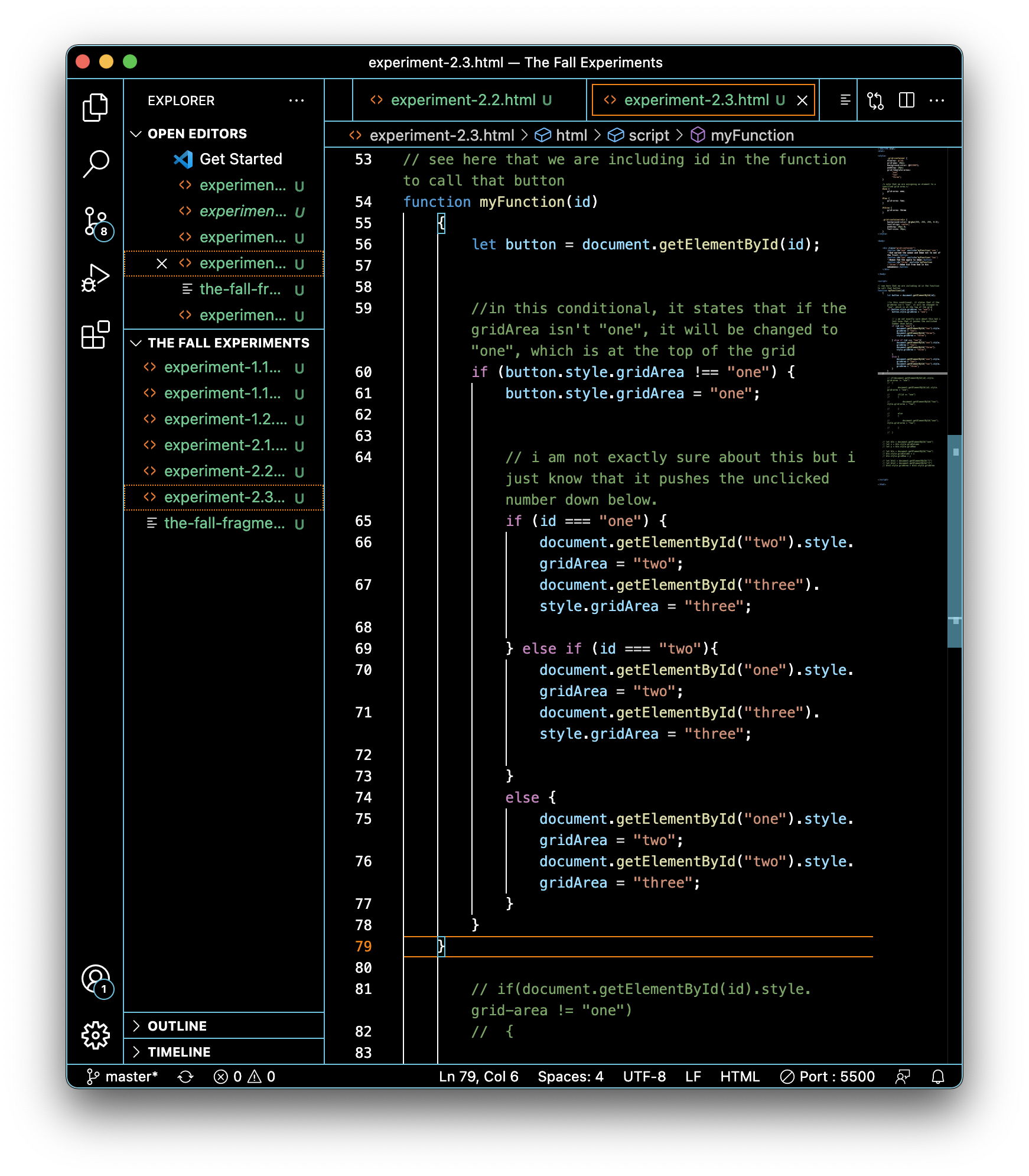
Without knowing really what I needed to achieve the goal of the experiment, I searched for an example to copy from and used one from stackoverflow. It only had two buttons to click on which definitely made things simpler. It works well with two fragments but the code relies on conditionals, shifting up the button that is clicked on.

I suspected that using the conditional method might not work if I were to have 11 fragments because it wouldn’t be sustainable to list out every possible scenario but I still tried adding just one fragment. At first glance, it seems to work, but there definitely is a ‘bug’ because I probably missed out a possible scenario.

This video below shows that the second fragment “God warned... the fruit” remains in the middle position even though I’ve tried clicking the top and bottom fragments to push them to the top. I decided to call this exercise a bust since it’d be insane to list out every scenario if there were 11 fragments.