experiment 6
MAP-LIKE TEXTUAL SPACE
Link to Experiment 6
Link to Experiment 6
The metaphor of space is often used to describe the internet or digital hypertext systems. In works like Roads Not Taken by Peter Turchi, the experience of reading the texts is designed to mimic the experience of exploring a map — navigating and exploring different parts of the textual space.
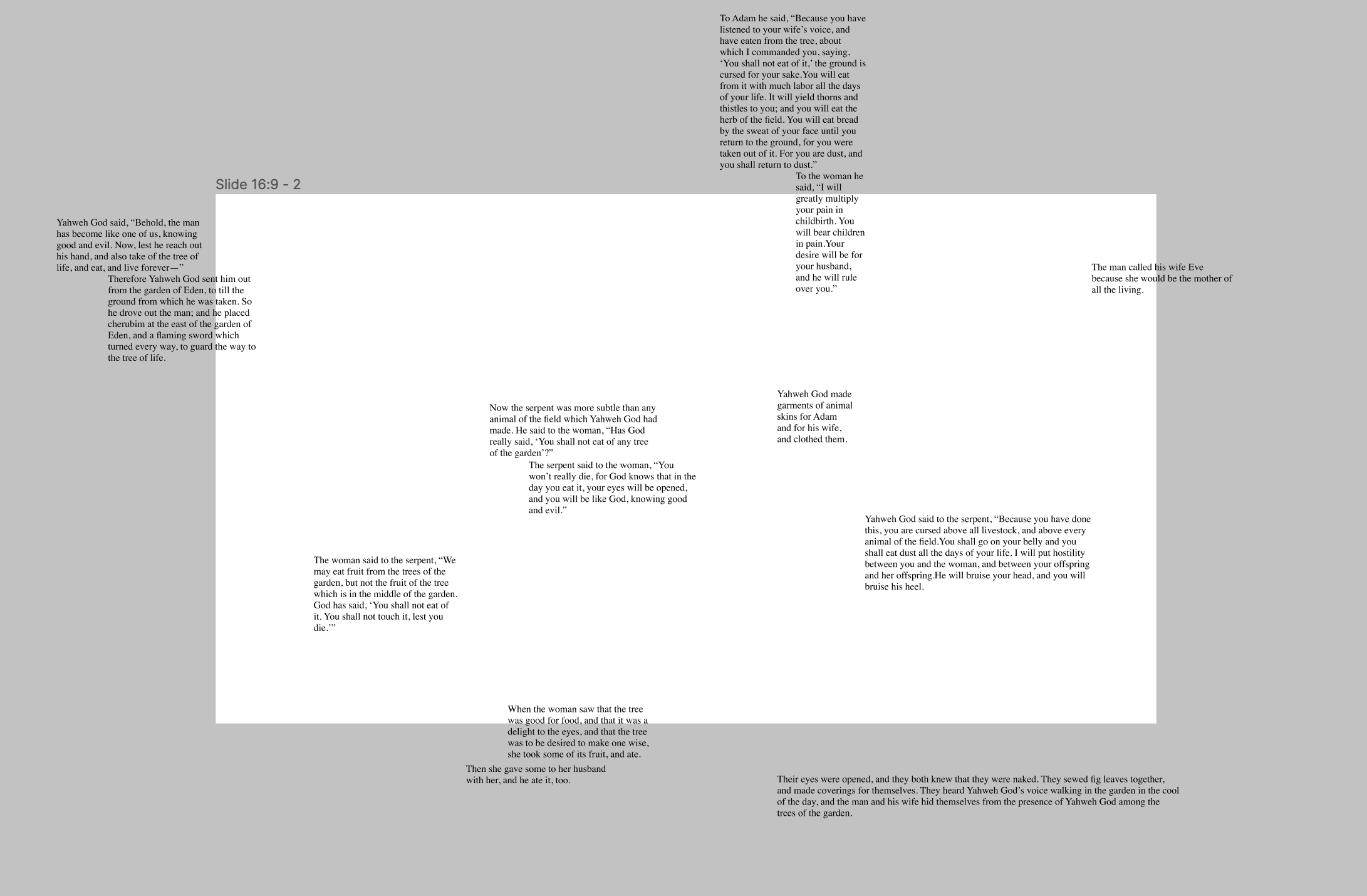
I wanted to try something similar to Roads Not Taken so I made a mockup on Figma first to layout and compose different groups of texts. Instead of just including narrative fragments, I found that a larger volume of text fit this experiment better. This gives the experiment more textual space to explore.

My original intent for this experiment was to make it draggable. However, after trying out a draggable plugin that did not work, I settled with just an overflow: scroll. Scrolling would still allow for the viewer to navigate through the texts.
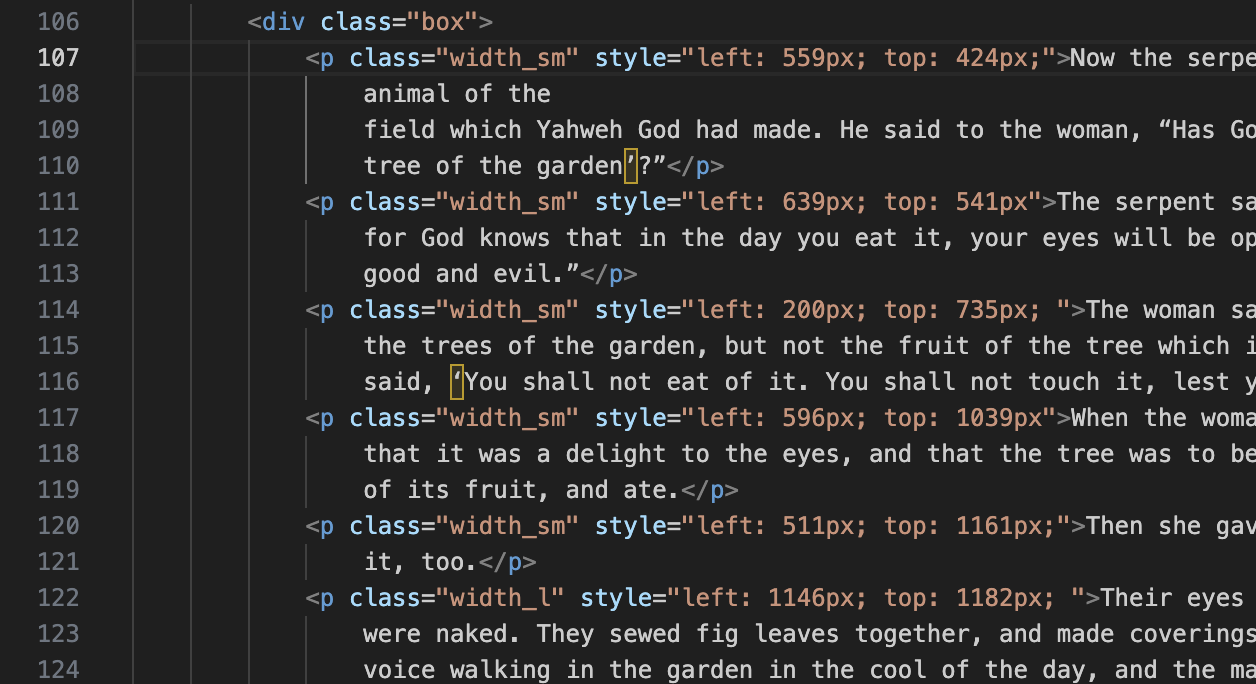
Following the positioning of each textbox in Figma, I applied left and top values to each <p> element in the code editor. Along with overflow:auto on the parent container, I was already able to scroll through the vertical and horizontal axes of the page.

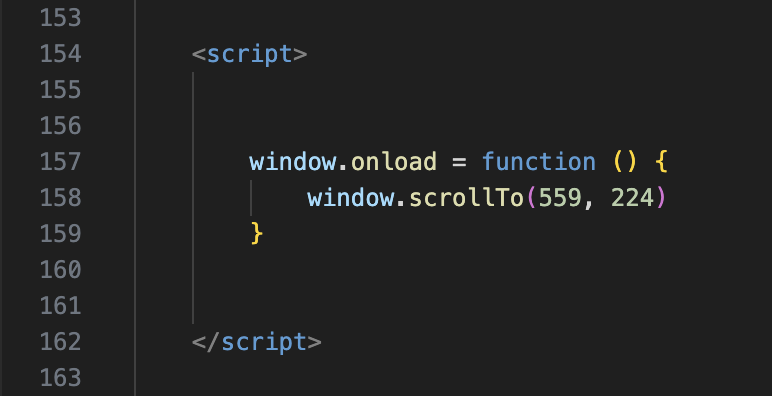
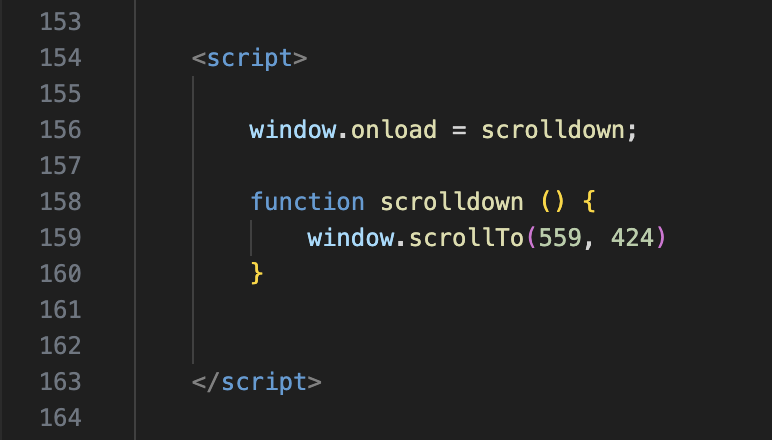
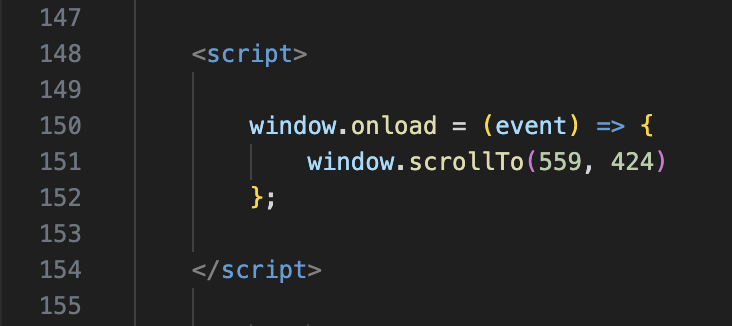
As seen in the screen recording above, the site starts at the top left once the page is loaded. But this limits that the viewer can scroll in — either below or to the right. To position the page, I used the JS method of scrollTo() on window.onload but the method didn’t work even when I tried calling the methods in different ways.



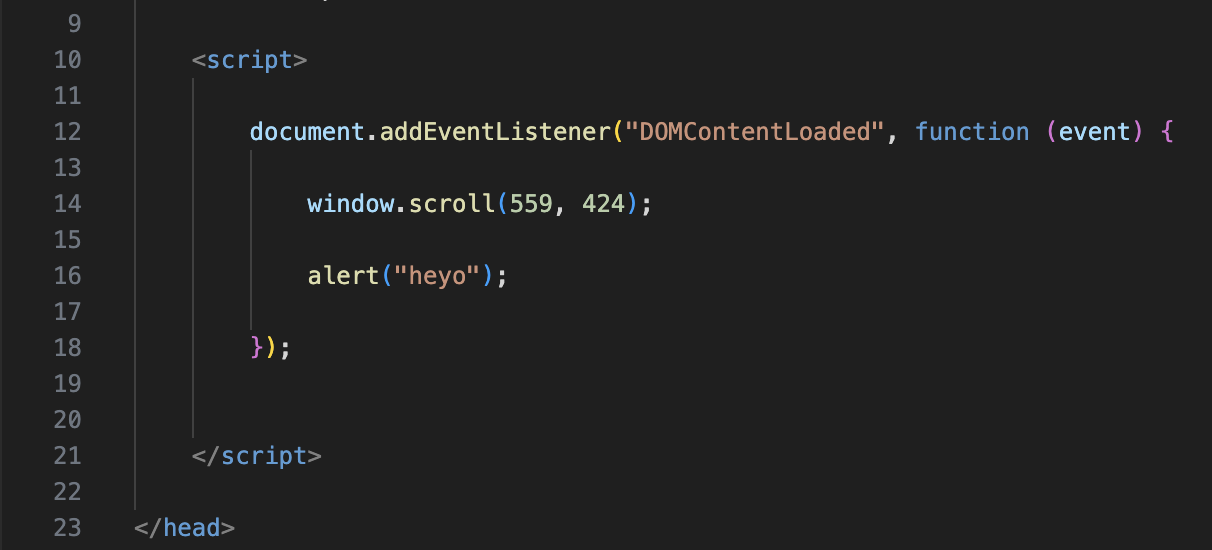
To double check if the functions were even working, I added an alert just to see if any of the script was responsive. Turns out, the alert worked fine but the scrollTo()/scroll() methods still did not work.

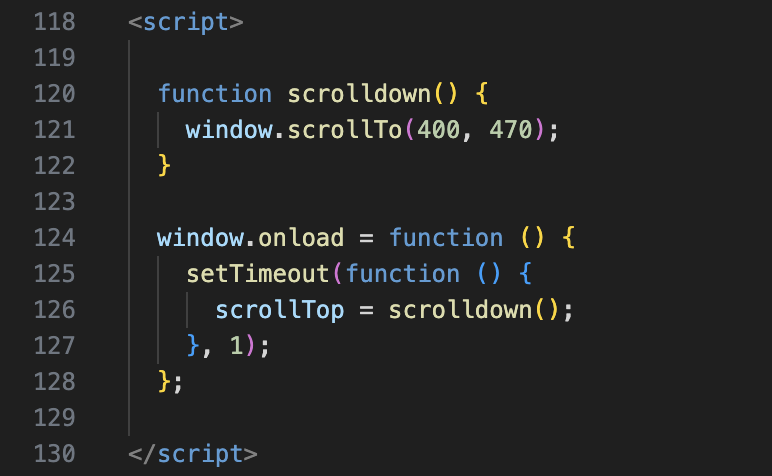
With Andreas’ help, I managed to fix this by adding setTimeout(). According to Modzilla’s documentation, the setTimeout() method executes a function once a timer expires. With the delay value of 1 milliseconds, the scrollTo() function executes, practically, in an instant.