experiment 7
PLANES OF TEXT AND FORKING
Link to Experiment 7 prototype
Link to Experiment 7 prototype
This next experiment focuses on a more three-dimensional approach in representing the hypertext ‘space’. In the Talmud Project by David Small, planes of related texts are layered over each other and viewers are able to bring into focus any plane of text.
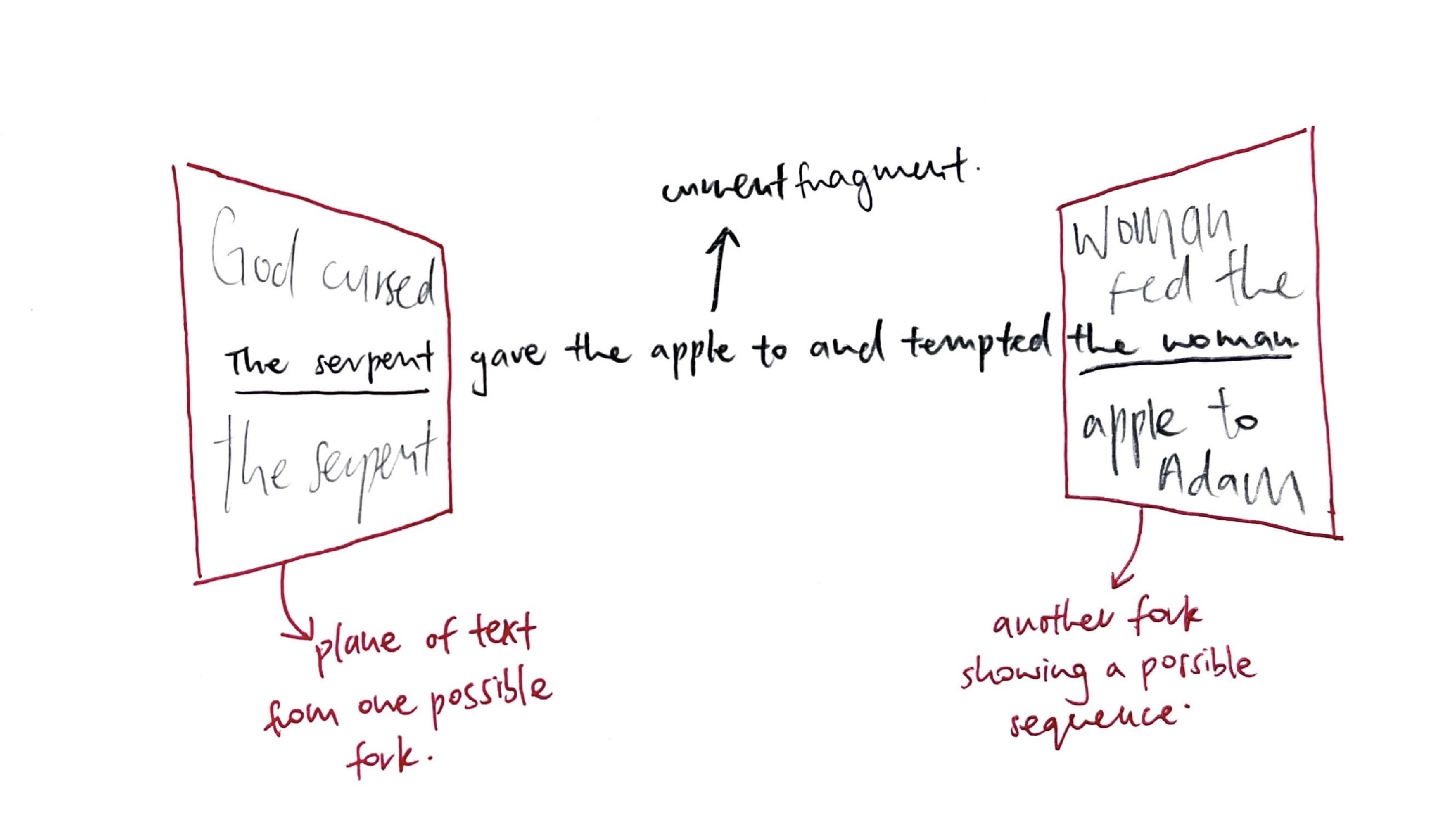
As an extension of experiment 3, I wanted the different links in each fragment to display the following possible text fragments, which would be styled as planes. This way, viewers would know what they click into, making them more aware of the choices they make and the agency they have in defining the narrative sequence.

I outlined a few steps that I think could get me started with the experiment:
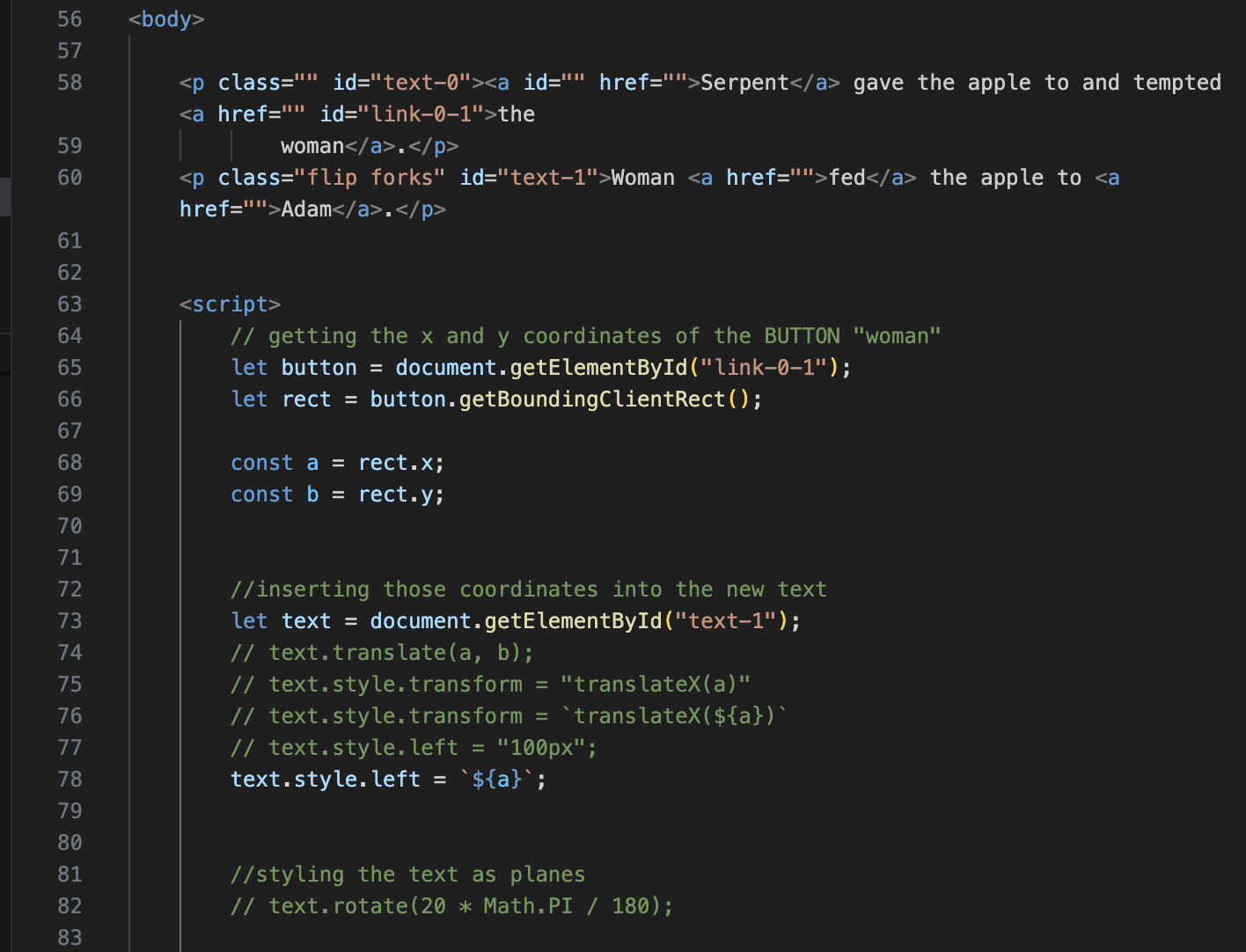
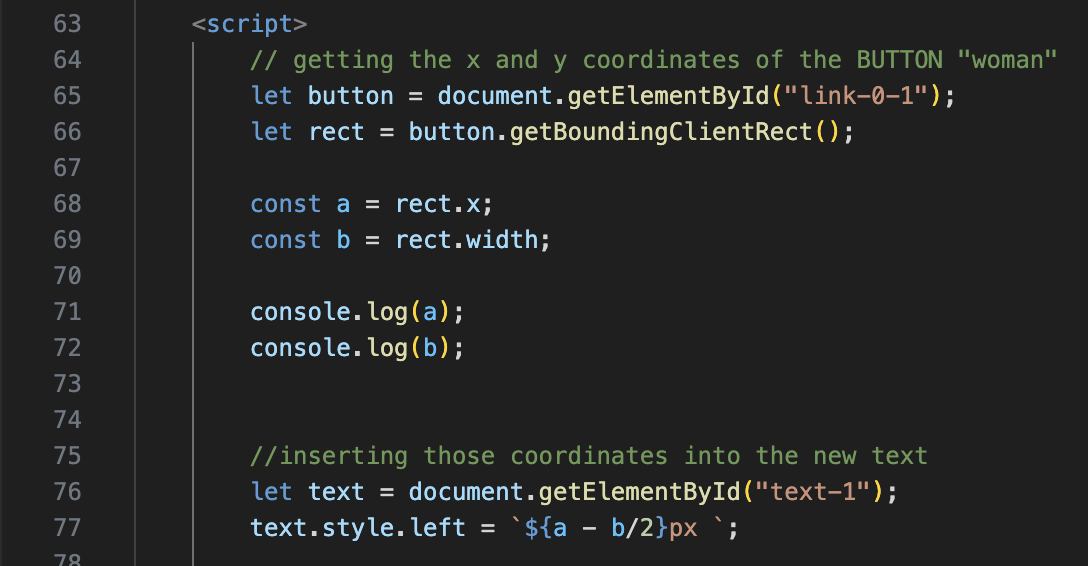
First, the text associated with the link is assigned position: absolute so that its position can later on be manipulated.

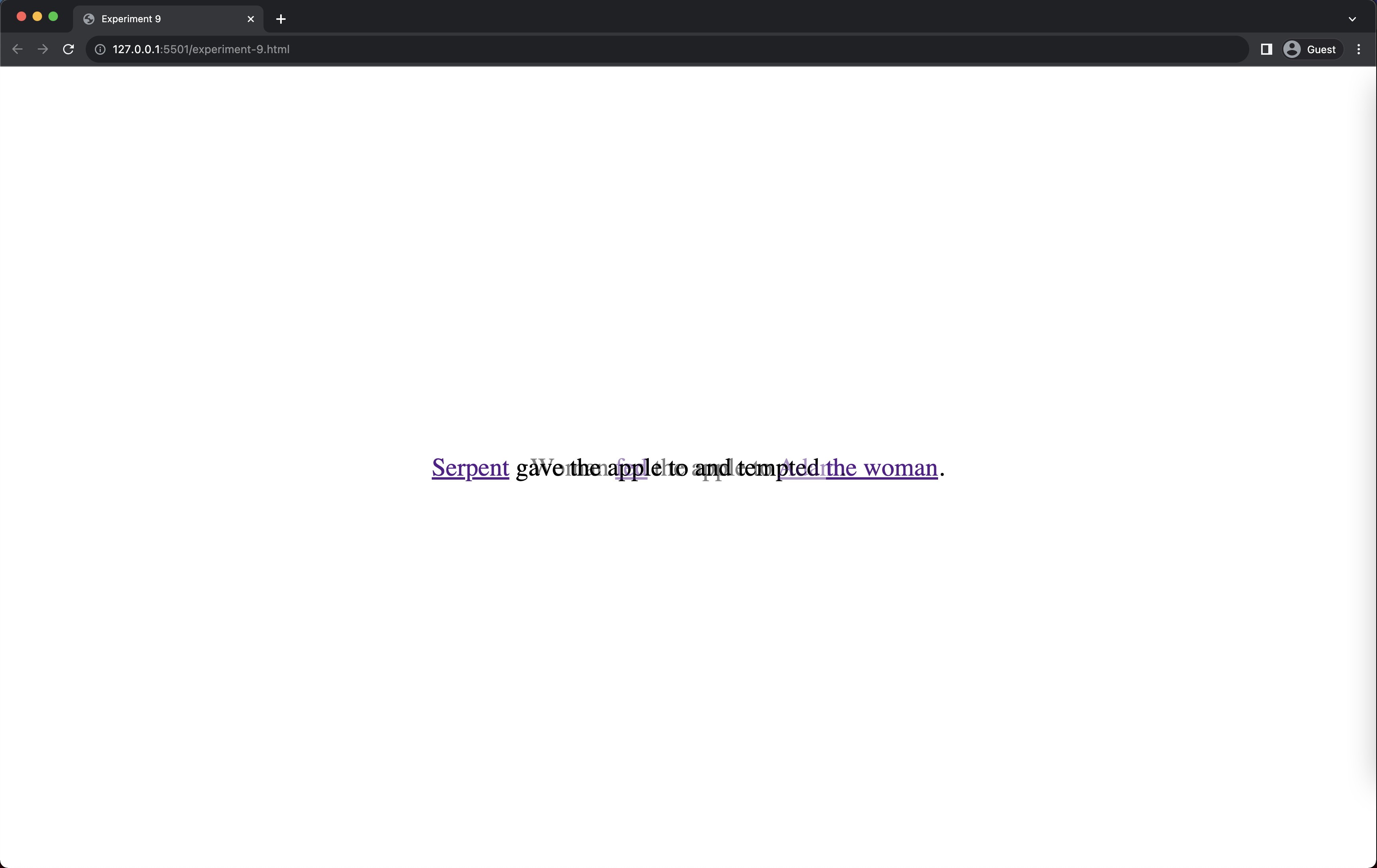
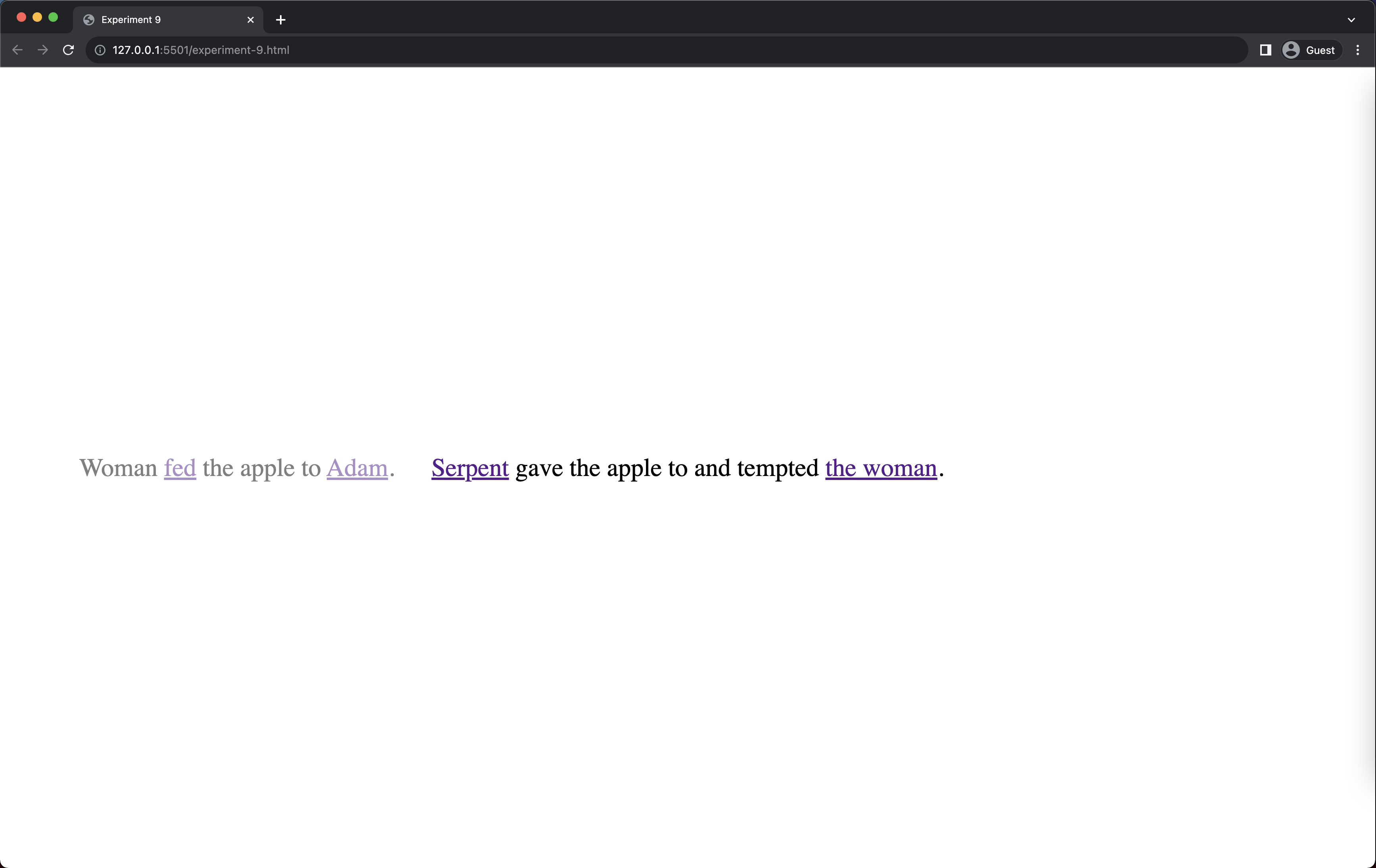
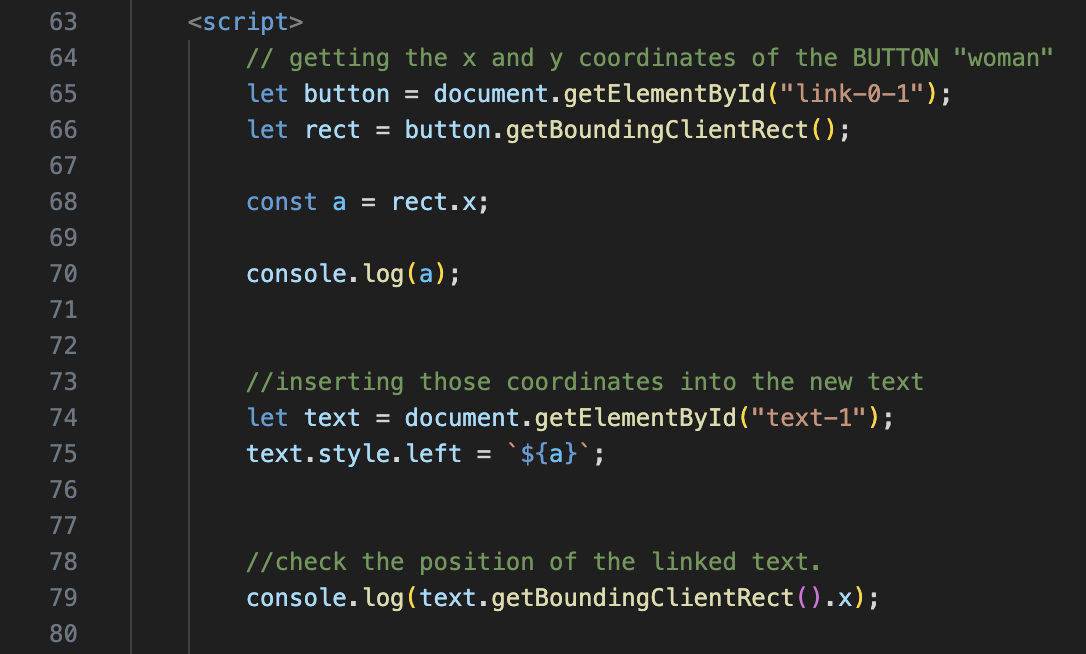
To get the x and y coordinates of the hyperlink created on “the woman”, getBoundingClientRect() is called on the link. However, I tried a bunch of ways to adjust the position of the ‘ghost’ text but they didn’t work.

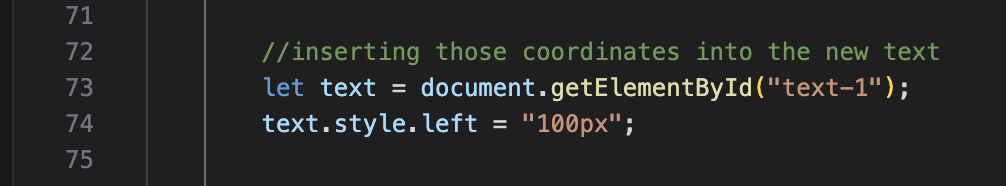
I even tried left:”100px” to check if I was targeting the right element and it did alter the position.


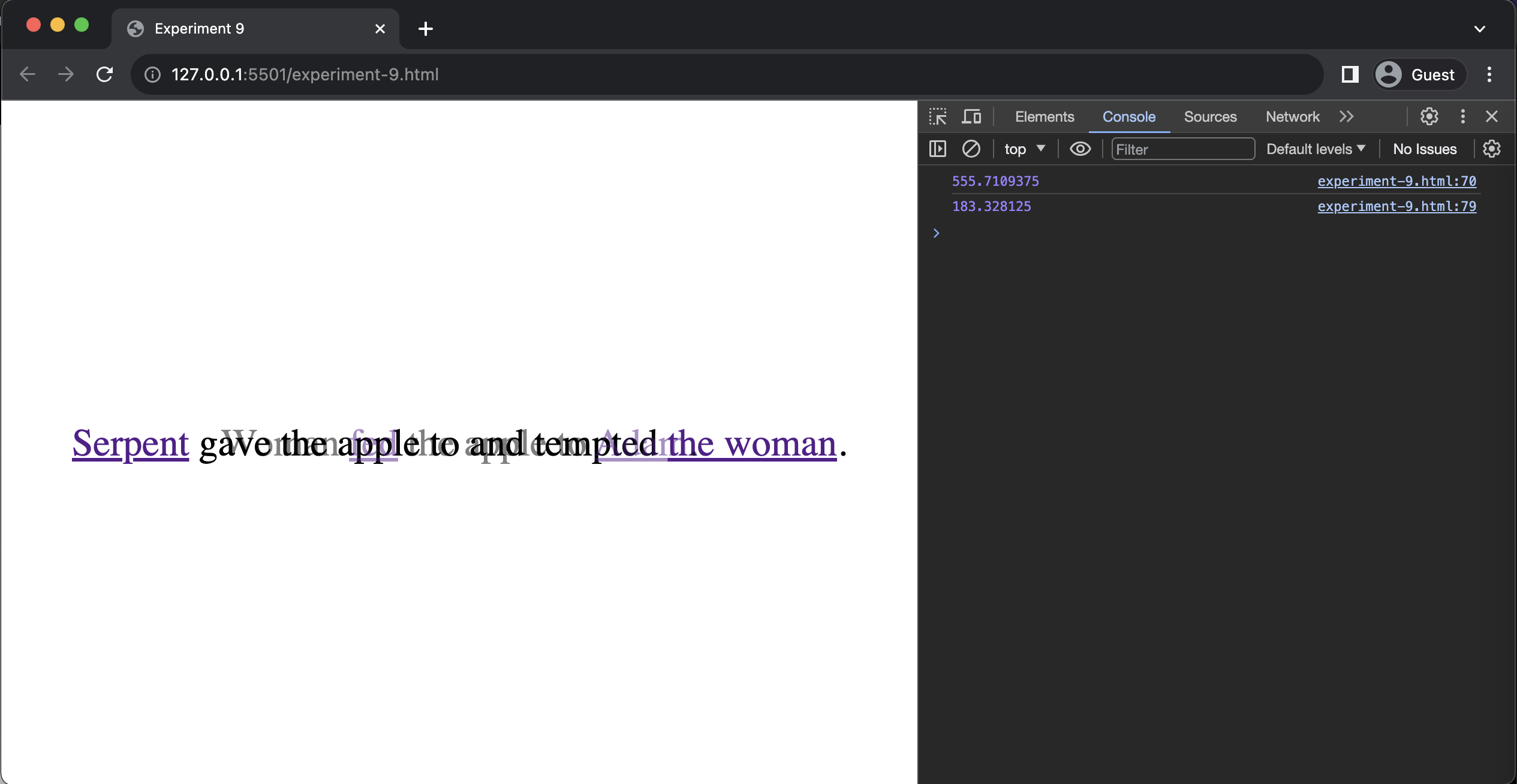
This meant that I was doing something wrong when using style.transform = “translateX(a)”, or style.transform = “translateX(${a})”, or style.left = `${a}`. Just to check if all the expressions and functions are working, I used console.log to print the values.


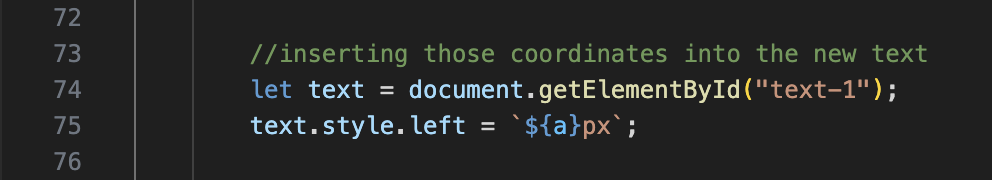
After racking my brain and staring at the code for a long time, I finally realised that I didn’t use any units when assigning const a to style.left.




While I managed to figure a tiny part of the experiment in code, it took me a long time just to get this far. Since the Figma prototype conveys the idea quite well, I’ll continue adding the rest of the fragments to the Figma prototype.