experiment 3
CREATING FORKS WITH HYPERLINKS
Link to Experiment 3
Link to Experiment 3
Coming across an illustration of the hypertext structure in David Flint’s Hypertext inspired this experiment. The diagram showed buttons serving as links between different chunks of information. This gave me the idea to employ hyperlinks and the ability of HTML to create a network of documents.
With reference to the narrative network exercise, I wanted to show the potential narrative sequences with hyperlinks. Every fragment would contain hyperlinks to the next possible fragment.


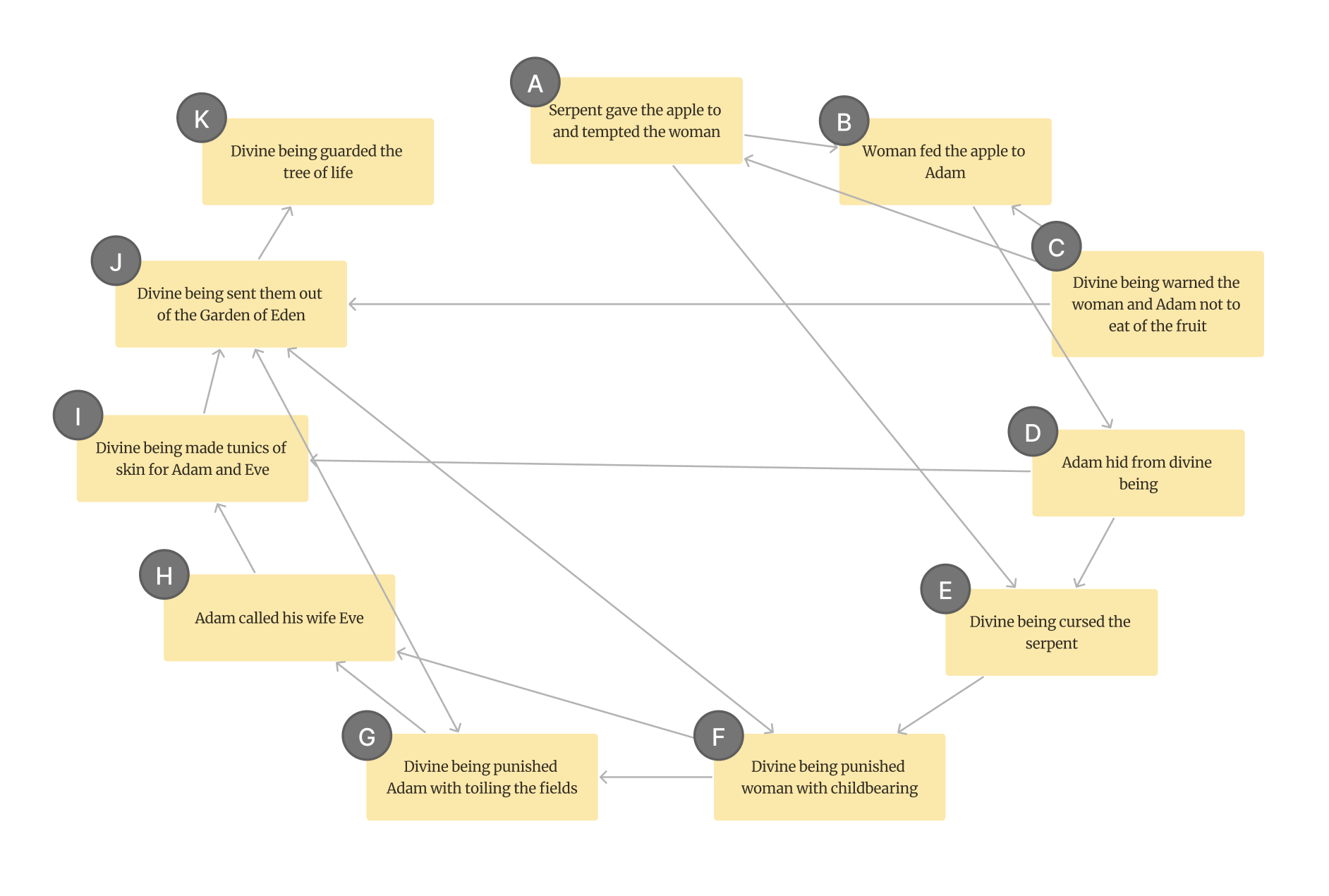
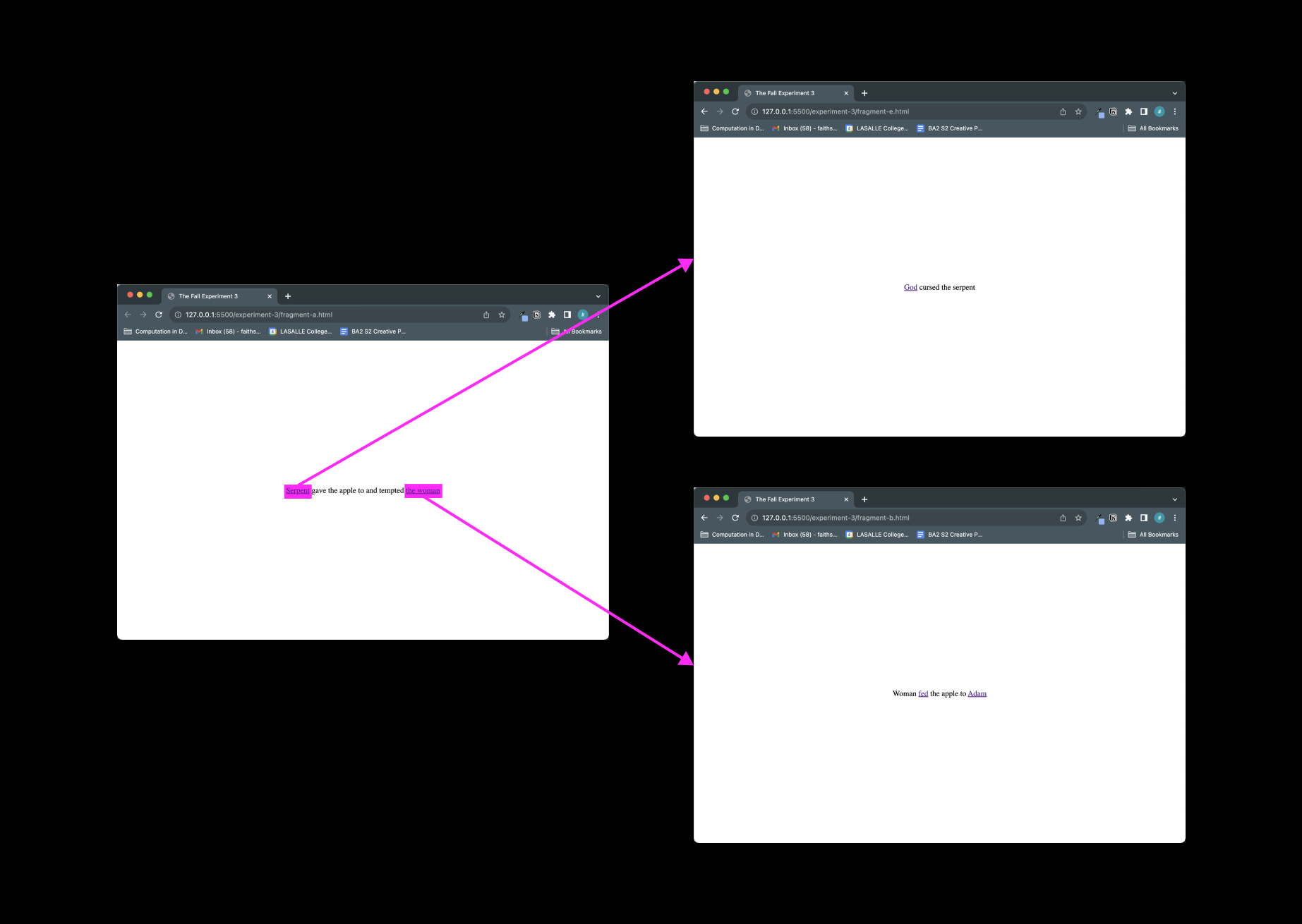
The links between HTML documents were created based on the possible sequences of text fragments that can be seen below. For instance, fragment A can lead to B or E.


Although it’s a simple experiment, I think that the hyperlinks execute the concept of branching and forking really well. It rearranges the narrative based on which links the reader clicks on. There are a couple things, however, to consider:
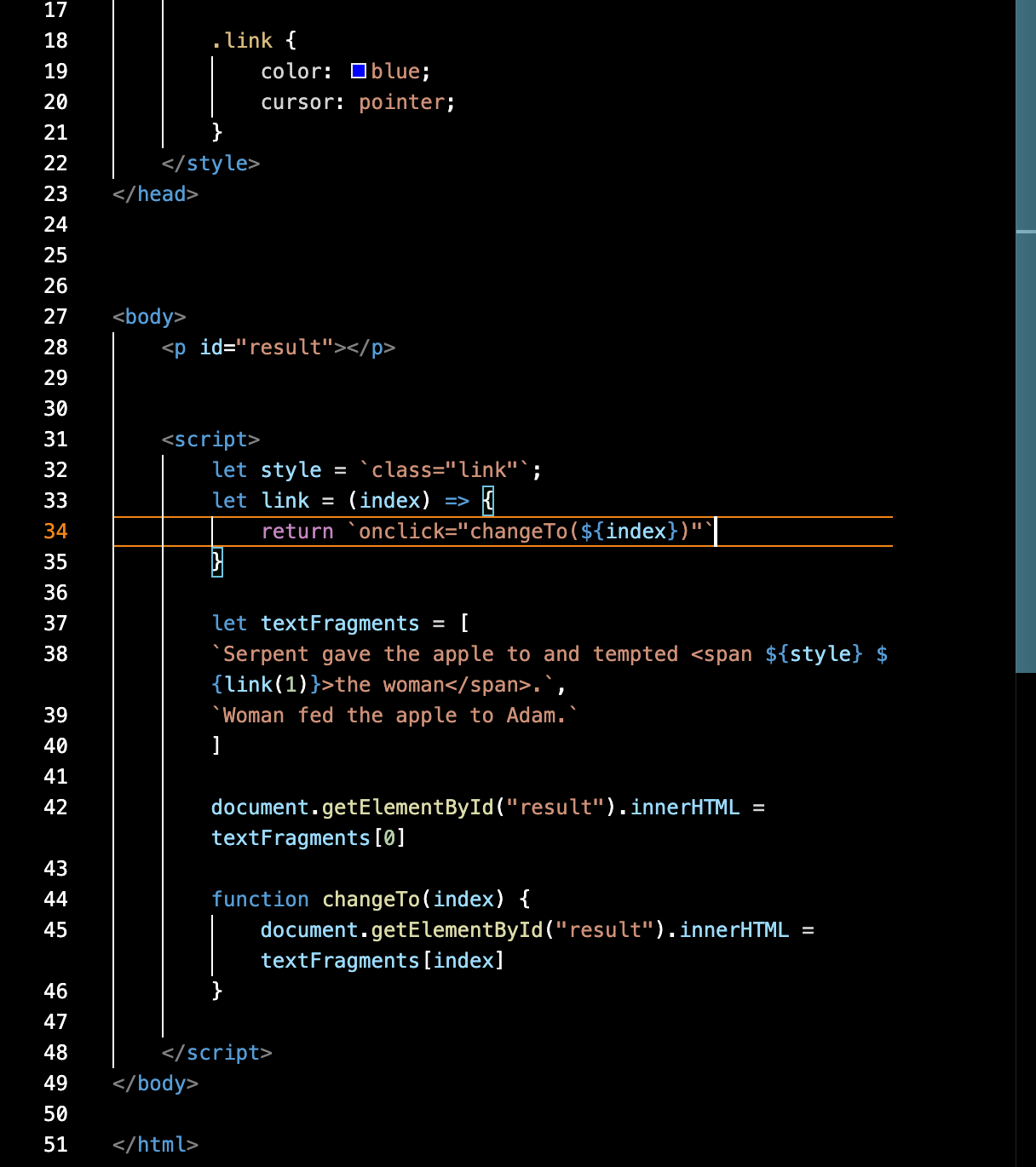
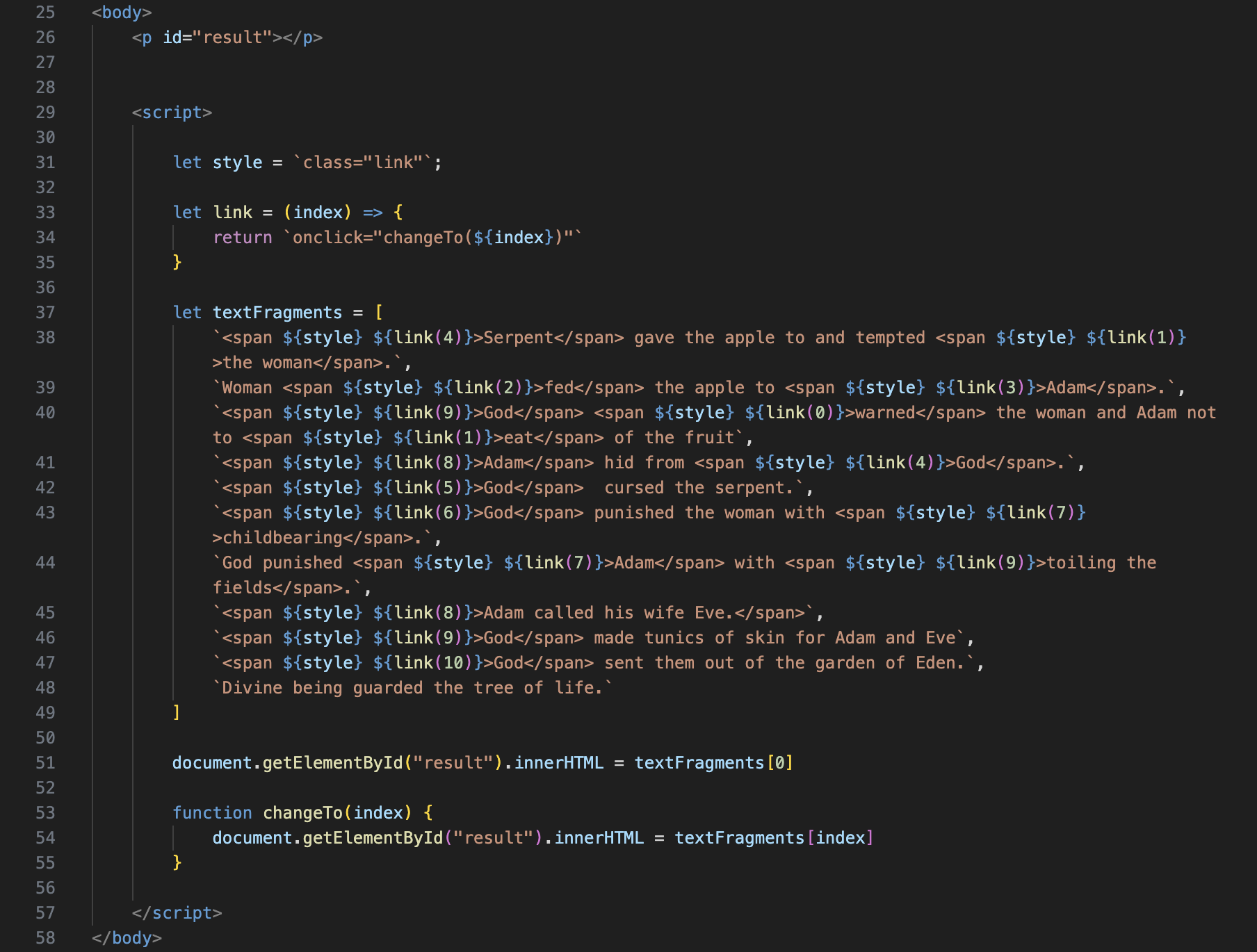
Andreas made a suggestion to make this experiment a little more concise and efficient. With JavaScript, there would be no need to create 11 html files and the content of one html file can be changed dynamically.
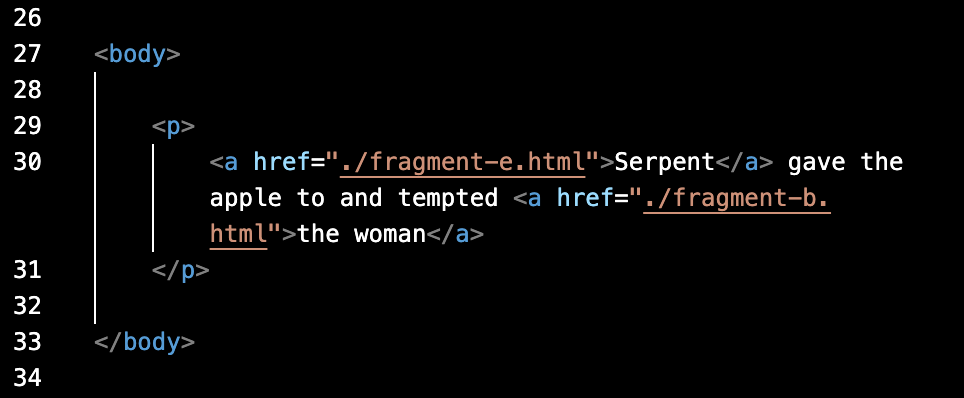
The links here are not created using the typical <a> tags but with <span> tags that include a ${style} and ${link()}. Using arrays and their indexes, a function triggered by clicking the links is created to change the index of the text fragment array. There is only one <p> tag in the html which prints the fragments using document.getElementById(“result”).innerHTML.
In the snippet below, clicking on “the woman” changed the index from 0 to 1.